コントラスト比は、利用者の視点で配色することが重要。
W3C(World Wide Web Consortium = Web技術の標準化を行う非営利団体)の仕様書にも定義されており、公的サイトや高齢者が対象のサイトを制作する際は、基準をクリアしておく必要がある。

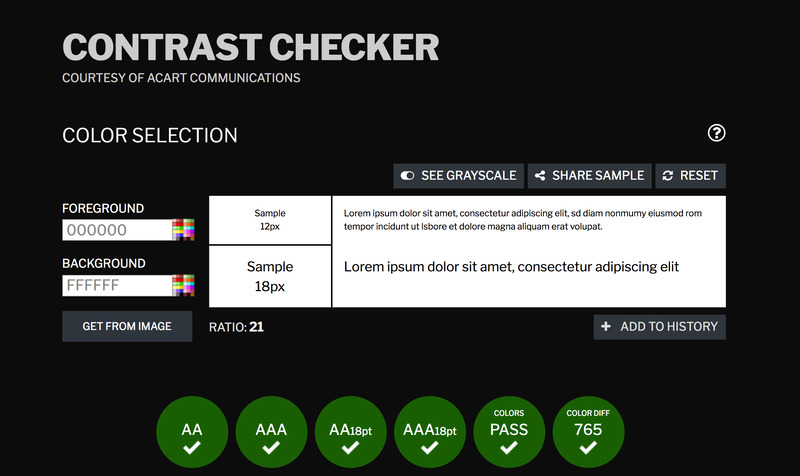
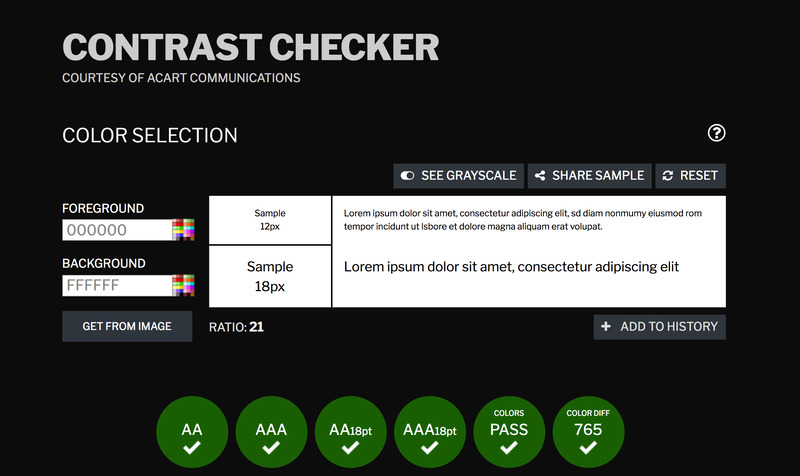
└コントラスト比を調べるツール。AAクリアは必須。
投稿日:2019年3月23日 更新日:
コントラスト比は、利用者の視点で配色することが重要。
W3C(World Wide Web Consortium = Web技術の標準化を行う非営利団体)の仕様書にも定義されており、公的サイトや高齢者が対象のサイトを制作する際は、基準をクリアしておく必要がある。

└コントラスト比を調べるツール。AAクリアは必須。
関連記事

Index各カラーの名称カラーの比率通常(3色)4色以上色の選び方 各カラーの名称 ・ベースカラー ・メインカラー(類似カラー) →ベースカラーの類似色 ・アクセントカラー →ベースカラーの反対色 └ …

Webサイトで使用する黒の文字色は#000ではなく#333で
#000だと、特に背景色が白の場合、文字が重たく画面上で見辛い場合が多い。 #000の文字 #333は完全な黒ではなく、視認性も良いためよく使用される。 #333の文字

2019/10/21
Bootstrap4でよく使う基本のナビゲーションバーの書き方