-

-
WordPressのカスタム投稿を、記事リスト表示でサイドバーに表示させる方法を記載。プラグインなしの方法です。 ウィジェットでphpコードを実行できるようにする まず、プラグインなしでウィジェット上 …
-

-
「WP mail SMTP」を使い、ローカル環境でWordPressのメール送信テストをする方法
2019/11/20 2019/11/21 -Wordpress
MAMPなどのローカル環境でWordpressのメール送信テストをしたい、というケースがある。ローカル環境にメールサーバーを稼働させるのは大変なので、外部のメールサーバーを使えるようにするプラグインと …
-

-
Bootstrap4でよく使う基本のナビゲーションバーの書き方
2019/10/21 2021/07/19 -Bootstrap
Bootstrap4を使ってページ制作するときに、よく使用する基本のナビゲーションバーの書き方を記載。 基本のナビゲーションバーとハンバーガーメニュー PCとSPそれぞれの画面での表示 【PC画面↓】 …
-

-
WordPressのテーマにJavaScriptを正しく読み込む方法
2019/10/18 -Javascript/jQuery, Wordpress
HTMLでJavaScriptを読み込む時、一般的には</head>前や</body>前に直接記述することが多いが、Wordpressで読み込みたい場合は、関数を用いてfunctions. …
-

-
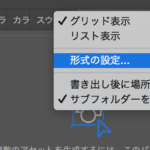
2019/10/07 2021/12/28 -illustrator
illustratorでSVGを書き出し、ブラウザで確認すると、予想より縦横のサイズが大きてびっくりすることがある。原因は書き出し方にあるので、今回はその方法を記載。 まず「アセットの書き出し」の設定 …
-

-
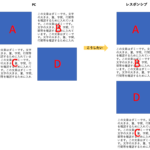
レスポンシブの場合、PCと表示順番を変えたい場面がよくあるので、かんたんに実装する方法を記載。 cssでflexboxとorderを使用する 親要素にflexboxを使用 親要素にflexを追加。今回 …
-

-
2019/09/26 2021/12/28 -Javascript/jQuery, ブラウザ
Web制作に携わっていると、IEを(いまだに…)利用しているユーザーのための対応が必要になってくる。対応方法しては、 パターン1:IE用に別途cssを書くパターン2:「(レイアウトが崩れる)IEをやめ …
-

-
2019/08/29 -HTML
意外と混乱しやすい、パスの書き方をまとめた。 相対パスとは 「どこから」から見て、「どこを読み込むのか」を基準にして記述するパス。 書き方のポイント 下記の二つを覚える。 ./ → 「同じ階層の」 . …
-

-
Font Awesomeを擬似要素で使用する際のfont-weight指定
2019/07/24 -icon/font
Webフォント「Font Awesome」を擬似要素で使用した際に、アイコンが正しく呼び出せず□が表示されてしまう場合、cssのfont-weight指定が正しくできていないことがある。 font-w …
-

-
Chromeの画面が真っ白になった時の解決方法(完全アンイストール)
2019/07/17 2019/07/26 -ブラウザ
Chromeの画面が突然真っ白になったり、通常の表示がされなくなった場合の直し方。 症状 (例)yahooメールのログイン画面 【状態】・シークレットウィンドウで開くと問題なく見れる・アンチウィルスソ …