
意外と混乱しやすい、パスの書き方をまとめた。
相対パスとは
「どこから」から見て、「どこを読み込むのか」を基準にして記述するパス。
書き方のポイント
下記の二つを覚える。
./ → 「同じ階層の」
../ → 「ひとつ上の階層の」
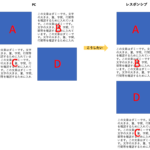
1.同じ階層のパターン

=「同じ階層」の「cssフォルダ」の中の「style.css」を読み込みたい
なので、「./css/style.css」
※ ./ は省略も可能。なので「css/style.css」でも読み込める。
2.違う階層のパターン

=「ひとつ上の階層」の「imgフォルダ」の中の「sample.png」を読み込みたい
なので、「../img/sample.png」
ルートパスとは
階層の「頂点」から見て「どこを読み込むのか」を基準にして記述する。
絶対パスから、階層の頂点であるPCやサーバーの所在の記載を省き、「/」で記述したもの。
書き方のポイント
下記を覚える。
/ → 「頂点のファイル」
(例)
絶対パス
https://sample.com/blue/01.html
↓
ルートパス
/blue/01.html