レスポンシブの場合、PCと表示順番を変えたい場面がよくあるので、かんたんに実装する方法を記載。

Index
cssでflexboxとorderを使用する
親要素にflexboxを使用
親要素にflexを追加。今回はスマホ画面(縦)で縦一列に表示したいので、メディアクエリで560px以下にflex-direction: column; も追加。
orderを使用し、表示順番を設定するclassを作成
560px以下の場合の表示順番を、orderを使ってclassに設定しておく。
htmlで表示したい順番を設定する
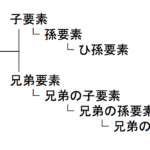
htmlで、子要素に順番を設定するclassを追記する
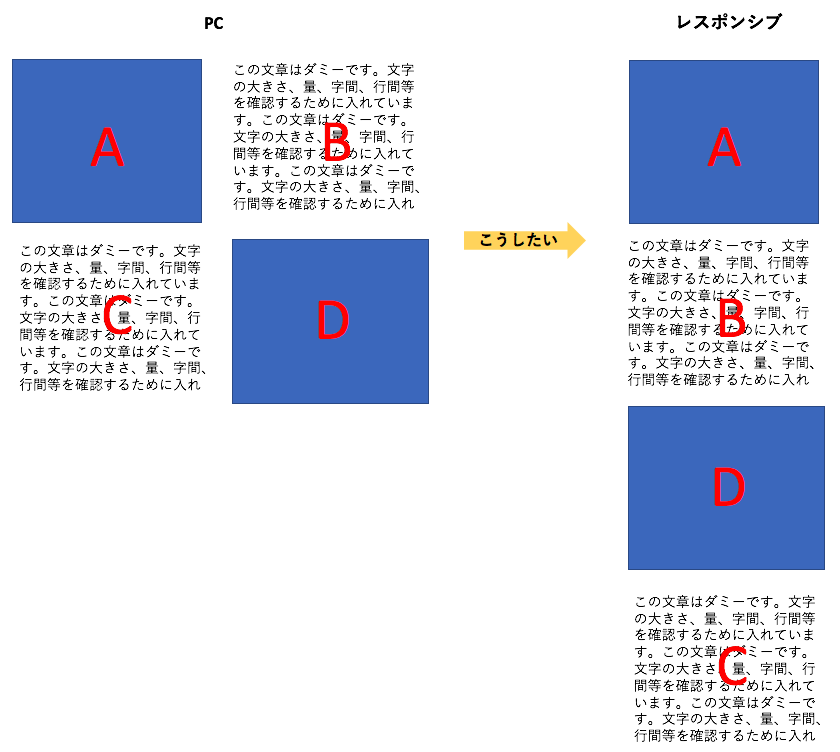
これで、下記のような表示が設定できる。
PC画面 → 2カラムでABCDの順番に表示
560px以下 → 1カラム、かつ上からABDCの順番に表示