
Web制作に携わっていると、IEを(いまだに…)利用しているユーザーのための対応が必要になってくる。対応方法しては、
パターン1:IE用に別途cssを書く
パターン2:「(レイアウトが崩れる)IEをやめて、ChromeやEdgeなどに変えましょう」とアラートする。
の2パターンが考えられる。パターン1は、すでにIE10以前のサポートが終了していることと、「IEからEdgeに変えてね」と公式にアナウンスされていることを考えると、手間をかけるだけもったいないので、企業向けサイトでない限り、できるだけ避けたい。
パターン2のアラートで対応するケースが多いので、今回はその方法を記載。
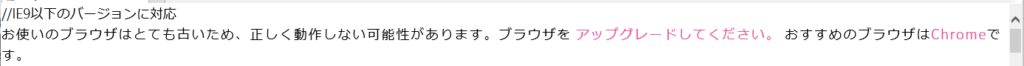
方法1:ブラウザの画面上にアラートを表示する

IE10以前のブラウザで開くと、画面上にアラートのテキストが表示されるようにする。
条件付きコメントでブラウザに表示する
IE独自の規格である「条件付きコメント」利用し、<head></head>内に下記を記入する。
※「条件付きコメントは」IE5〜9までしかサポートされていない。IE11には使用できないので注意!
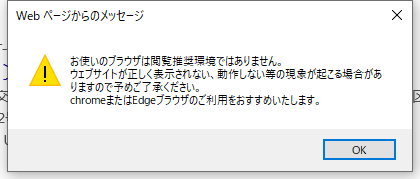
方法2:ポップアップでアラートを表示する

IEのブラウザが開く前に、ポップアップでアラートが表示されるようにする。
JavaScriptでポップアップのアラートを出す
【IE8〜11に表示したい場合】
【IE8〜10に表示したい場合】
念のためこちらも。