Bootstrap4を使ってページ制作するときに、よく使用する基本のナビゲーションバーの書き方を記載。
Index
基本のナビゲーションバーとハンバーガーメニュー
PCとSPそれぞれの画面での表示
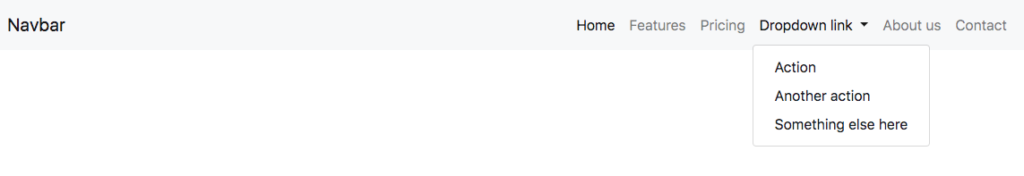
【PC画面↓】 左にロゴかタイトル+右寄りでリスト表示

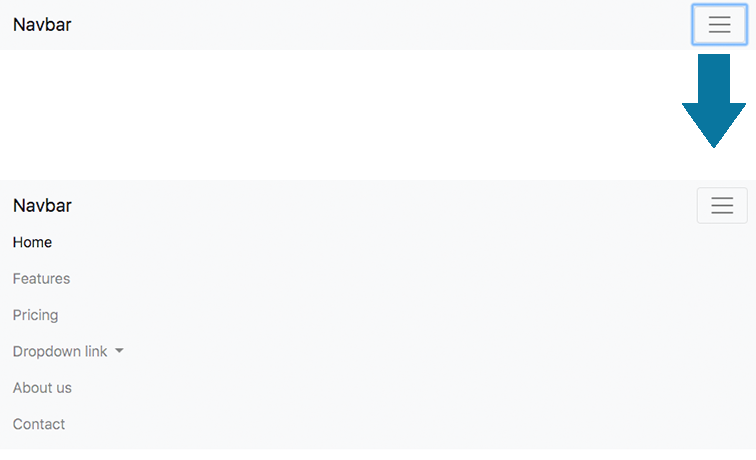
【SP画面↓】 左にロゴかタイトル+右にハンバーガメニュー クリックでリストが表示

htmlの書き方
bootstrapのNavbarコンポーネントを使用して書いていく。
※コピペしてご利用いただいてもOKです。
サンプルコード
ナビゲーションバー全体の設定
| nav class名 | 内容 |
| .navbar | ナビゲーションバーを定義 |
| .navbar-expand-〇〇 | レスポンシブ対応の折りたたみ表示。 どの画面幅にで折りたたむか指定できる。 -sm、-md、-lg、-xlから選択。 |
| .navbar-色名 | 背景用スタイル -ligth は明るい背景用に文字色が黒くなる。 -dark は暗い背景用に文字色が白くなる。 |
| .bg-色名 | 背景色を設定 |
| .fixed-〇〇 | ナビゲーションバーを固定 -top は上部に固定 -bottom は下部に固定 ※.sticky-top を使用して、ナビゲーションバーを画面上部に張り付かせる方法もある。 |
タイトル・ロゴの設定
| a class名 | 内容 |
| .navbar-brand | ナビゲーションバーに名前やロゴを表示 |
トグルの設定
| button class名 | classまたはID名 | 内容 |
| .navbar-toggler | 開閉式のメニューボタン(ハンバーガーメニューなど)を設置 | |
| type | .button | ボタンを表示 |
| date-toggle | .collapse | ボタンの開閉の切り替えを設定。 トグルを非表示にする。 |
| date-target | #任意のID名 | 折りたたんだメニューのID |
| aria-controls | #任意のID名 | 折りたたんだメニューのID |
| aria-expanded | .false | 自動で切り替わる。 -false 折りたたまれている時 -true 展開時 |
| aria-label | アクセシビリティのために記述。 スクリーンリーダーが認識し読み上げてくれるラベルを付与する。 |
ナビゲーションとトグルの内容設定
| class名 | classまたはID名 | 内容 |
| div | .collapse .navbar-collapse | 画面幅が指定サイズ以下になったときに折りたたんでグルーピングされる。 navbar-expanded-〇〇と連携して非表示になる |
| div | .justify-content-〇〇 | ナビゲーションのリストの位置 -center は中央 -start は先頭寄せ -end は末尾寄せ |
| div | #任意のID名 | トグルのdata-targetと同じIDを付与。 |
| ul | .navbar-nav | ナビゲーションリンクを構成。 |
| li | .nav-item | ナビゲーションのリスト内容を構成。 一番最初のitemにactiveを付けておくと、リスト中で最初に選択される設定になる。 |
| a | .nav-link | ナビゲーションのリスト内容のリンクを構成 |
| li | .nav-item.dropdown | ナビゲーション内にドロップダウンメニューを設置。 |
ハンバーガーメニューのカスタマイズ方法

デフォルトのハンバーガーメニューをカスタマイズしたい場合も多い。今回は説明を割愛して、解説されているページを記載。
バーガーメニューアイコンを変更・調整する方法:Bootstrap 4
※CPIスタッフブログさんより