↓
要素の幅(width)の合計に、paddingとborderが含まれるため、レイアウト崩れを防げる。
※ただしmarginは合計に含まれない。
*を使用し、全ての要素に適用することが推奨されている。
投稿日:2019年3月27日 更新日:
↓
要素の幅(width)の合計に、paddingとborderが含まれるため、レイアウト崩れを防げる。
※ただしmarginは合計に含まれない。
*を使用し、全ての要素に適用することが推奨されている。
関連記事

Indexベンダープレフィックスとはベンダープレフィックス一覧 ベンダープレフィックスとは Google chromeやMozilla Firefox、Safariといったブラウザベンダーが、CSS3 …

Indexnormalize.cssとは設定方法reset.cssとはおすすめのreset.css normalize.cssとは 各ブラウザによる表示の差異をなくし、意図通りのスタイル(正常化)をす …

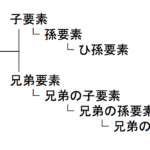
IndexHTMLの親要素と子要素の基本構造特殊なセレクタ例 HTMLの親要素と子要素の基本構造 特殊なセレクタ例 [参考html] セレクタ>セレクタ (子セレクタ) 親要素の直接の子孫に適用 (例 …

Index背景画像の設定画像を正円で表示ペンで引いたようなアンダーラインを表示文字を「」で囲む 背景画像の設定 画像を正円で表示 ペンで引いたようなアンダーラインを表示 グラデーションを設定するプロパ …

2019/10/21
Bootstrap4でよく使う基本のナビゲーションバーの書き方