normalize.cssとは
各ブラウザによる表示の差異をなくし、意図通りのスタイル(正常化)をするためのcssファイル。ブラウザの短所をカバーしながら、有用なスタイルを保持する。
設定方法
Normalize.cssのサイトにアクセスし、ダウンロード→名前をつけて保存する。
reset.cssとは
reset.cssは各ブラウザに初期設定されているスタイルを完全にリセットするもの。細かく余白をコントロールするようなタイプのサイトで利用される。
投稿日:2019年4月22日 更新日:
各ブラウザによる表示の差異をなくし、意図通りのスタイル(正常化)をするためのcssファイル。ブラウザの短所をカバーしながら、有用なスタイルを保持する。
Normalize.cssのサイトにアクセスし、ダウンロード→名前をつけて保存する。
reset.cssは各ブラウザに初期設定されているスタイルを完全にリセットするもの。細かく余白をコントロールするようなタイプのサイトで利用される。
関連記事

Progateなどのオンラインプログラミング学習で独学した後、実践の第一歩として、「模写」をするというのはおすすめ。 ただ、気になったサイトをやみくもに模写しても、挫折しやすい。ソースを見ないで模写す …

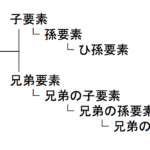
IndexHTMLの親要素と子要素の基本構造特殊なセレクタ例 HTMLの親要素と子要素の基本構造 特殊なセレクタ例 [参考html] セレクタ>セレクタ (子セレクタ) 親要素の直接の子孫に適用 (例 …

Index背景画像の設定画像を正円で表示ペンで引いたようなアンダーラインを表示文字を「」で囲む 背景画像の設定 画像を正円で表示 ペンで引いたようなアンダーラインを表示 グラデーションを設定するプロパ …

2019/10/21
Bootstrap4でよく使う基本のナビゲーションバーの書き方