アイコンフォントとは?
アイコンを表現できるWebフォント。テキストデータとして読み込むので、画像で表示するよりもページを軽くすることができる。また、拡大・縮小しても綺麗に表示できる。
IcoMoonとは?
FontAwesomeと同様、Webフォントを配布しているサービスだが、IcoMoonの特徴として、好きなアイコンだけ選んで使用することができる。また、SVGファイルを取り込み、オリジナルのアイコンを作成することも可能。
IcoMoonの使い方
使い方は様々なページで紹介されているので、ここでは割愛。注意しなければならないのは、既存で使用しているIcoMoonに追加をする場合。
IcoMoonの既存アイコンへの追加方法
①ここからIcoMoonにアクセス
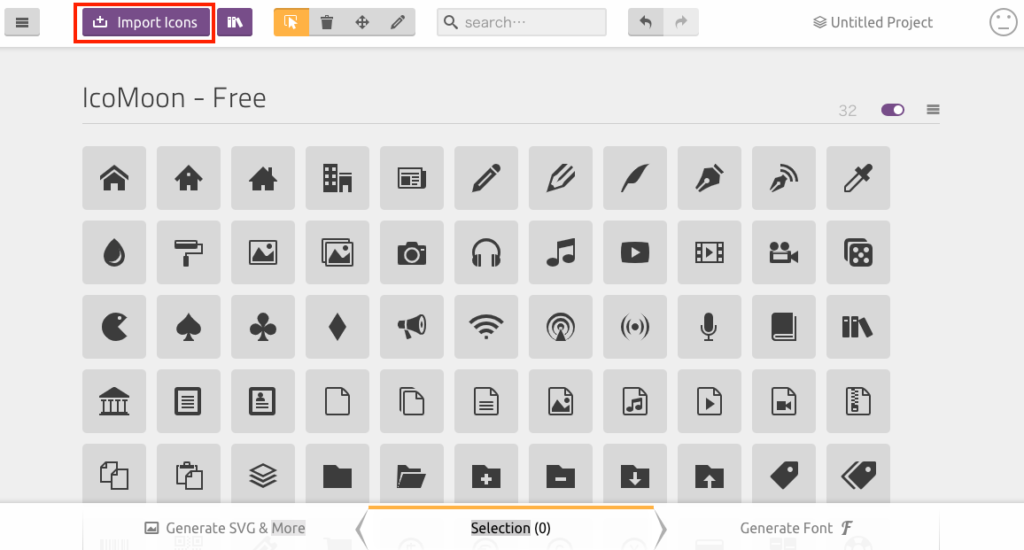
②下記のページに移るので、左上の「Import Icon」で今利用しているicomoon.svgを開く。

※icomoon.svgの場所
(例) wordpressの場合 wp-content/themes/テーマ/fontsの中
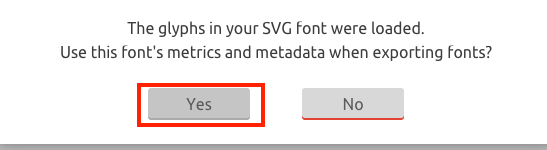
③以下の質問が表示されるので、Yesをクリックする。

The glyphs in your SVG font were loaded. Use this font’s metrics and metadata when exporting fonts?
SVGフォントのグリフが読み込まれました。フォントのエクスポート時にこのフォントのメトリクスとメタデータを使用しますか?
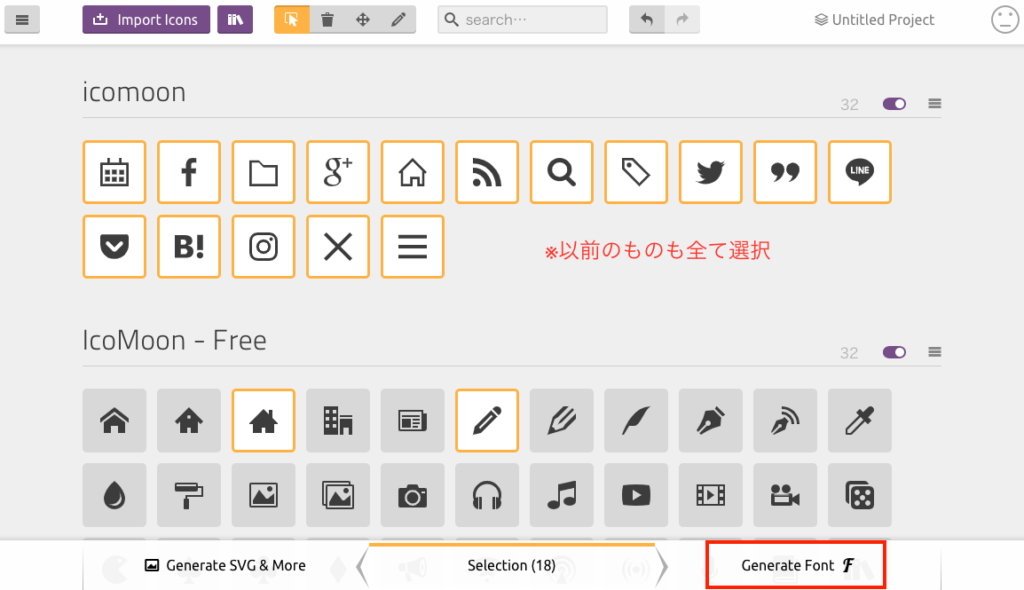
④以前のアイコンを全て選択、さらに追加したいアイコンを選択し、右下の「Generate Font」をクリックする。
※注意!先ほどの質問で「Yes」を選択すると、何もしなくても以前のアイコンはそのまま使用できると思いきや、選択し直さないとリセットされてしまう。

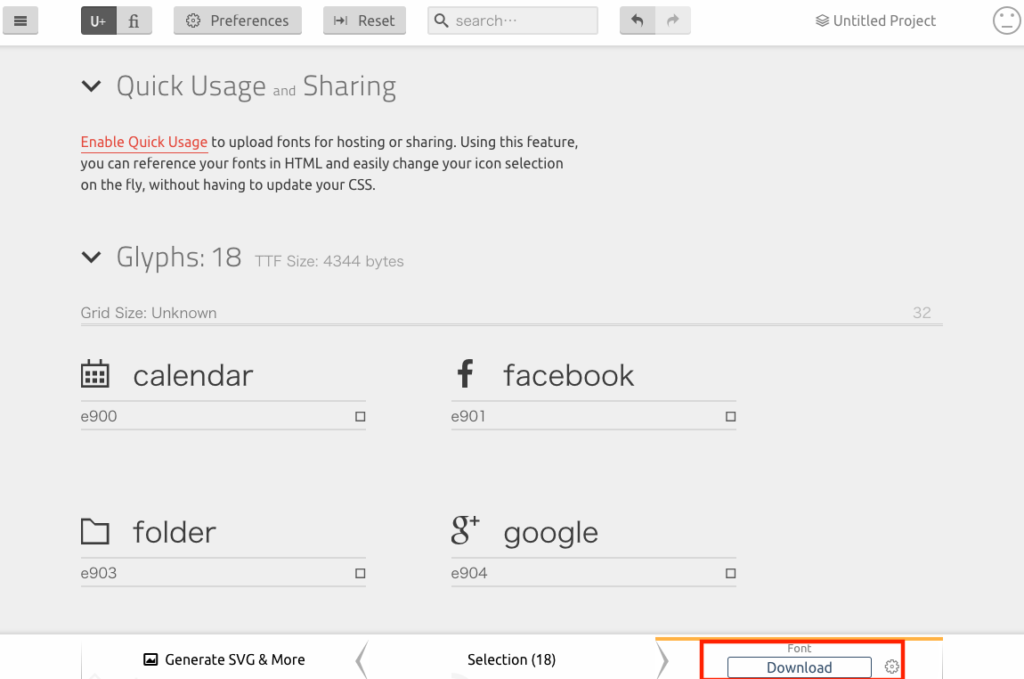
⑤Selectionの数字がアイコン数になり、画面に追加アイコン一覧が出る。問題なければ、右下のDownloadをクリックする

⑥「icomoon.zip」がダウンロードされるので解凍すると、下記のファイルが展開されるので、「fonts」フォルダを開く。

⑦フォルダの中の4ファイルをFTPなどでサーバーにアップし、上書きする。
※アップする前に必ずバックアップを取っておく。

※(例) wordpressの場合 wp-content/themes/テーマ/fontsの中にアップ
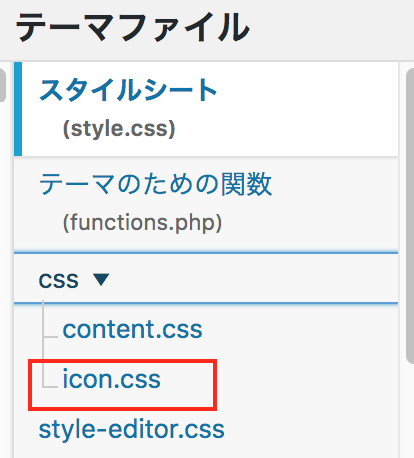
⑧Wordpressのテーマの中にある、icon.cssを開く
(例)ダッシュボード>外観>テーマエディター>テーマファイルの中

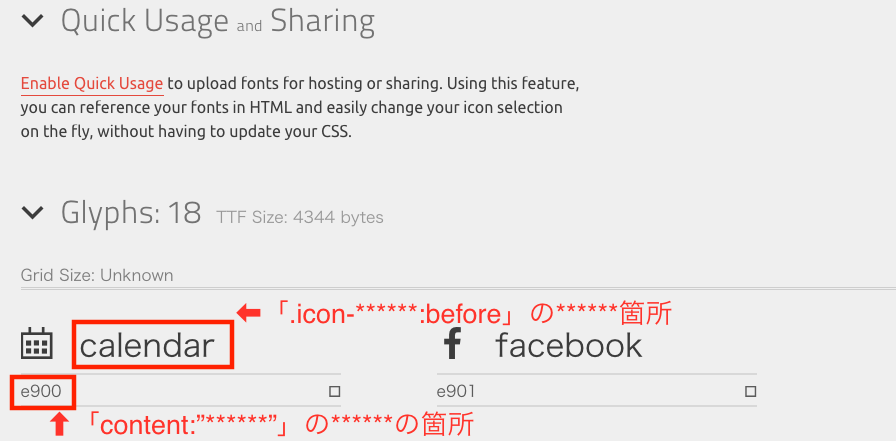
⑨最後の行に追加するアイコンのcssを追記する。
追加の参照方法

⑩「ファイルを更新」で完了。



