photoshopで一つのpsdに複数のアートボードでバナーを何種類も作っているとき
ポイント
①全ての写真(素材)を1つのスマートオブジェクトから複製して作る
→一箇所編集すれば全てのアードボードに反映される
②修正するとき、写真を直接修正せず、調整レイヤーを一つ上にかけて修正する
→再編集が何度でもやりやすい
投稿日:2019年2月28日 更新日:
photoshopで一つのpsdに複数のアートボードでバナーを何種類も作っているとき
ポイント
①全ての写真(素材)を1つのスマートオブジェクトから複製して作る
→一箇所編集すれば全てのアードボードに反映される
②修正するとき、写真を直接修正せず、調整レイヤーを一つ上にかけて修正する
→再編集が何度でもやりやすい
関連記事

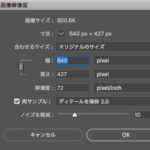
予算の関係などで「低解像度の画像で何とかしなければならない」という場合に便利。 Indexphotoshopの画像保管メニュー「ディティールを保持2.0」を使用する「ディティールを保持2.0」とは p …

クイック選択ツール>「被写体を選択」するだけで人工知能が被写体を選んでくれる。 選択範囲を反転して切り抜いてみると… まずまずいい感じに。微調整は「選択範囲/選択」で行う。参考Adobe photos …

2019/10/21
Bootstrap4でよく使う基本のナビゲーションバーの書き方