ブラウザの幅に基づいて均等に分割されたカラムを生成する
ブラウザの全幅(100vw)を3で割り、widthプロパティに設定。
投稿日:
ブラウザの幅に基づいて均等に分割されたカラムを生成する
ブラウザの全幅(100vw)を3で割り、widthプロパティに設定。
関連記事

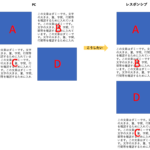
レスポンシブの場合、PCと表示順番を変えたい場面がよくあるので、かんたんに実装する方法を記載。 Indexcssでflexboxとorderを使用する親要素にflexboxを使用orderを使用し、表 …

Progateなどのオンラインプログラミング学習で独学した後、実践の第一歩として、「模写」をするというのはおすすめ。 ただ、気になったサイトをやみくもに模写しても、挫折しやすい。ソースを見ないで模写す …

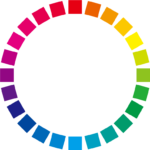
Index各カラーの名称カラーの比率通常(3色)4色以上色の選び方 各カラーの名称 ・ベースカラー ・メインカラー(類似カラー) →ベースカラーの類似色 ・アクセントカラー →ベースカラーの反対色 └ …

シンプルでSEOにも強いWordpressテーマとして人気の「STINGER8」。カスタマイズの一つとして、トップページの一覧に更新日を追加する方法を記載。 Indexitiran.phpに追記するア …

2019/10/21
Bootstrap4でよく使う基本のナビゲーションバーの書き方