ブラウザの幅に基づいて均等に分割されたカラムを生成する
ブラウザの全幅(100vw)を3で割り、widthプロパティに設定。
投稿日:
ブラウザの幅に基づいて均等に分割されたカラムを生成する
ブラウザの全幅(100vw)を3で割り、widthプロパティに設定。
関連記事

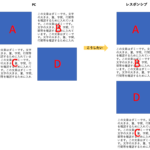
レスポンシブの場合、PCと表示順番を変えたい場面がよくあるので、かんたんに実装する方法を記載。 Indexcssでflexboxとorderを使用する親要素にflexboxを使用orderを使用し、表 …

Index「擬似クラス」とは?UIに関わる擬似クラス 「擬似クラス」とは? 選択された要素に対して特定の状態を適用する。 ※ちなみに少し似ている「擬似要素」は要素の特定の部分にスタイルを付けるために使 …

Adobe XDで画面を左右に動かしたいとき、photoshopみたいに「手のひらツール」アイコンを探しても画面上にはないので注意。 手のひらツールを出す方法 方法1:spaceキー + ドラッグ方法 …

Chromeの画面が真っ白になった時の解決方法(完全アンイストール)
Chromeの画面が突然真っ白になったり、通常の表示がされなくなった場合の直し方。 Index症状解決方法1. バックアップを取る2. Chromeをアンインストール(削除)する3. Chromeを再 …

2019/10/21
Bootstrap4でよく使う基本のナビゲーションバーの書き方