normalize.cssとは
各ブラウザによる表示の差異をなくし、意図通りのスタイル(正常化)をするためのcssファイル。ブラウザの短所をカバーしながら、有用なスタイルを保持する。
設定方法
Normalize.cssのサイトにアクセスし、ダウンロード→名前をつけて保存する。
reset.cssとは
reset.cssは各ブラウザに初期設定されているスタイルを完全にリセットするもの。細かく余白をコントロールするようなタイプのサイトで利用される。
投稿日:2019年4月22日 更新日:
各ブラウザによる表示の差異をなくし、意図通りのスタイル(正常化)をするためのcssファイル。ブラウザの短所をカバーしながら、有用なスタイルを保持する。
Normalize.cssのサイトにアクセスし、ダウンロード→名前をつけて保存する。
reset.cssは各ブラウザに初期設定されているスタイルを完全にリセットするもの。細かく余白をコントロールするようなタイプのサイトで利用される。
関連記事

Indexインライン要素には「text-align: center;」ブロック要素には「margin: auto;」インライン要素をブロック要素にして「display: block; margin: …

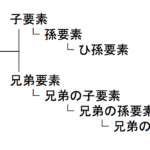
IndexHTMLの親要素と子要素の基本構造特殊なセレクタ例 HTMLの親要素と子要素の基本構造 特殊なセレクタ例 [参考html] セレクタ>セレクタ (子セレクタ) 親要素の直接の子孫に適用 (例 …

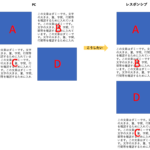
レスポンシブの場合、PCと表示順番を変えたい場面がよくあるので、かんたんに実装する方法を記載。 Indexcssでflexboxとorderを使用する親要素にflexboxを使用orderを使用し、表 …

2019/10/21
Bootstrap4でよく使う基本のナビゲーションバーの書き方