「 Webデザイン 」 一覧
-

-
2019/10/07 2021/12/28 -illustrator
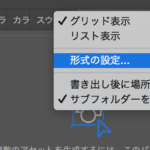
illustratorでSVGを書き出し、ブラウザで確認すると、予想より縦横のサイズが大きてびっくりすることがある。原因は書き出し方にあるので、今回はその方法を記載。 まず「アセットの書き出し」の設定 …
-

-
Font Awesomeを擬似要素で使用する際のfont-weight指定
2019/07/24 -icon/font
Webフォント「Font Awesome」を擬似要素で使用した際に、アイコンが正しく呼び出せず□が表示されてしまう場合、cssのfont-weight指定が正しくできていないことがある。 font-w …
-

-
アイコンフォント「IcoMoon」の、既存アイコンへの追加方法
2019/07/02 -icon/font
アイコンフォントとは? アイコンを表現できるWebフォント。テキストデータとして読み込むので、画像で表示するよりもページを軽くすることができる。また、拡大・縮小しても綺麗に表示できる。 IcoMoon …
-

-
2019/06/07 2019/06/28 -photoshop
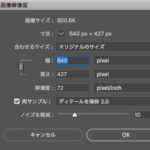
予算の関係などで「低解像度の画像で何とかしなければならない」という場合に便利。 photoshopの画像保管メニュー「ディティールを保持2.0」を使用する イメージ>画像解像度>再サンプルにチェック> …
-

-
2019/06/04 2019/06/28 -photoshop
アートボードの背景を透明色にする ウィンドウ>属性>アートボード背景色: ←透明を選択
-

-
2019/05/24 2019/06/28 -photoshop
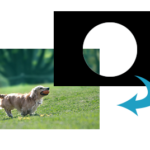
レイヤーマスクとは 画像の上に覆いかぶさるカバーのようなもの。画像の切り抜きによく使われる。 レイヤーマスクのかけ方 1. レイヤーに、切り抜きたい形に選択範囲を作る。2. レイヤーパネルでマスクボタ …
-

-
2019/03/29 2019/06/25 -photoshop
クイック選択ツール>「被写体を選択」するだけで人工知能が被写体を選んでくれる。 選択範囲を反転して切り抜いてみると… まずまずいい感じに。微調整は「選択範囲/選択」で行う。参考Adobe photos …
-

-
2019/03/29 2019/06/27 -XD
Adobe XDで画面を左右に動かしたいとき、photoshopみたいに「手のひらツール」アイコンを探しても画面上にはないので注意。 手のひらツールを出す方法 方法1:spaceキー + ドラッグ方法 …
-

-
Webサイトで使用する黒の文字色は#000ではなく#333で
2019/03/23 2019/06/25 -デザイン一般
#000だと、特に背景色が白の場合、文字が重たく画面上で見辛い場合が多い。 #000の文字 #333は完全な黒ではなく、視認性も良いためよく使用される。 #333の文字
-

-
2019/03/23 2019/06/28 -デザイン一般
各カラーの名称 ・ベースカラー ・メインカラー(類似カラー) →ベースカラーの類似色 ・アクセントカラー →ベースカラーの反対色 └※色相環などで確認すると便利 カラーの比率 通常(3色) 70:10 …


