↓
要素の幅(width)の合計に、paddingとborderが含まれるため、レイアウト崩れを防げる。
※ただしmarginは合計に含まれない。
*を使用し、全ての要素に適用することが推奨されている。
投稿日:2019年3月27日 更新日:
↓
要素の幅(width)の合計に、paddingとborderが含まれるため、レイアウト崩れを防げる。
※ただしmarginは合計に含まれない。
*を使用し、全ての要素に適用することが推奨されている。
関連記事

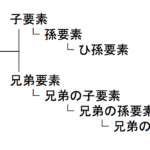
IndexHTMLの親要素と子要素の基本構造特殊なセレクタ例 HTMLの親要素と子要素の基本構造 特殊なセレクタ例 [参考html] セレクタ>セレクタ (子セレクタ) 親要素の直接の子孫に適用 (例 …

Index「擬似クラス」とは?UIに関わる擬似クラス 「擬似クラス」とは? 選択された要素に対して特定の状態を適用する。 ※ちなみに少し似ている「擬似要素」は要素の特定の部分にスタイルを付けるために使 …

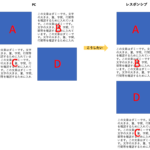
レスポンシブの場合、PCと表示順番を変えたい場面がよくあるので、かんたんに実装する方法を記載。 Indexcssでflexboxとorderを使用する親要素にflexboxを使用orderを使用し、表 …

Indexインライン要素には「text-align: center;」ブロック要素には「margin: auto;」インライン要素をブロック要素にして「display: block; margin: …

2019/10/21
Bootstrap4でよく使う基本のナビゲーションバーの書き方