「 CSS 」 一覧
-

-
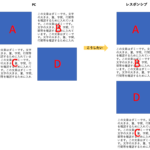
レスポンシブの場合、PCと表示順番を変えたい場面がよくあるので、かんたんに実装する方法を記載。 cssでflexboxとorderを使用する 親要素にflexboxを使用 親要素にflexを追加。今回 …
-

-
2019/06/21 2019/06/28 -CSS
インライン要素には「text-align: center;」 【対象】a、button、code、iframe、img、spanなど ブロック要素には「margin: auto;」 【対象】div、f …
-

-
2019/05/17 2019/06/27 -CSS
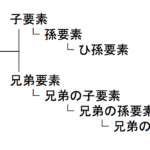
HTMLの親要素と子要素の基本構造 特殊なセレクタ例 [参考html] セレクタ>セレクタ (子セレクタ) 親要素の直接の子孫に適用 (例)p > a → pタグの子要素のaタグに適用 ※参考html …
-

-
2019/05/17 2019/06/28 -CSS
ベンダープレフィックスとは Google chromeやMozilla Firefox、Safariといったブラウザベンダーが、CSS3で実装予定の機能を各ブラウザで使えるようにしたもの。 最近はブラ …
-

-
2019/05/17 2019/06/27 -CSS
「擬似クラス」とは? 選択された要素に対して特定の状態を適用する。 ※ちなみに少し似ている「擬似要素」は要素の特定の部分にスタイルを付けるために使用される。::beforeなど※擬似クラスと擬似要素を …
-

-
2019/04/22 2019/06/28 -CSS
normalize.cssとは 各ブラウザによる表示の差異をなくし、意図通りのスタイル(正常化)をするためのcssファイル。ブラウザの短所をカバーしながら、有用なスタイルを保持する。 設定方法 Nor …
-

-
2019/03/29 2019/06/25 -CSS
背景画像の設定 画像を正円で表示 ペンで引いたようなアンダーラインを表示 グラデーションを設定するプロパティを利用 文字を「」で囲む
-

-
2019/03/27 2019/06/25 -CSS
↓要素の幅(width)の合計に、paddingとborderが含まれるため、レイアウト崩れを防げる。※ただしmarginは合計に含まれない。 *を使用し、全ての要素に適用することが推奨されている。



